Si, lo reconozco, el título de la entrada es un poco clickbait. En esta entrada no vais a encontrar mediciones en la que os demuestro que Gutenberg es el mejor o por qué no se debe utilizar otro constructor visual. De hecho, en cierta manera, voy a recomendar a algunos lectores el uso de otros constructores visuales para WordPress.
Lo que yo uso
Si tengo que realizar una web desde cero o rehacer totalmente una web existente y me dan libertad para utilizar lo que quiera, mi elección es Gutenberg, siempre con el tema GeneratePress y su correspondiente tema hijo, además de GP Premium y GenerateBlocks.
Pero si estoy trabajando con una web realizada con cualquier otro constructor visual, no hay problema alguno y en la mayoría de los casos, no recomendaría cambiar a Gutenberg.
¿Tal mal funcionan los demás constructores visuales?
No, muy al contrario, yo diría que en la mayoría de los casos, aún le ganan a Gutenberg en muchos aspectos.
Aunque he puesto los «grandes contrincantes», además de Elementor, Divi o Visual Composer, también tenemos Oxygen que hace un gran trabajo con el código resultante, el veterano Beaver Builder, Thrive Architect, el más sencillo y ligero Site Origin Page Builder y muchísimos más como Brizy, Live Composer.
Yo he realizado webs completamente desde cero con Divi y con muy buenos rendimientos, porque Divi era lo que conocía el cliente y sabía como manejarlo, por eso era la elección más adecuada. También he optimizado webs con Visual Composer, llegando a unos resultados muy buenos.
Os voy a poner un par de ejemplos sin compartir las urls de los clientes.
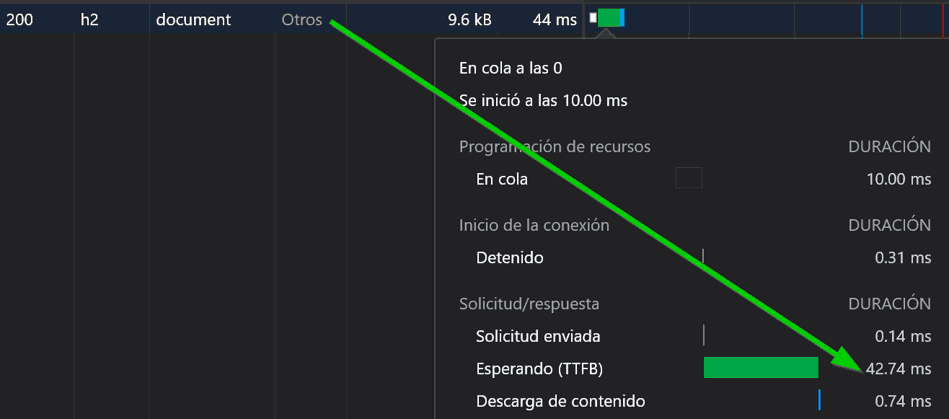
Bajo estas líneas podéis ver el tiempo de respuesta para el primer byte (TTFB o Time To First Byte) de una página web realizada con Divi:

Menos de 43 milisegundos en procesar las peticiones PHP de los tan denostados shortcodes que genera Divi.
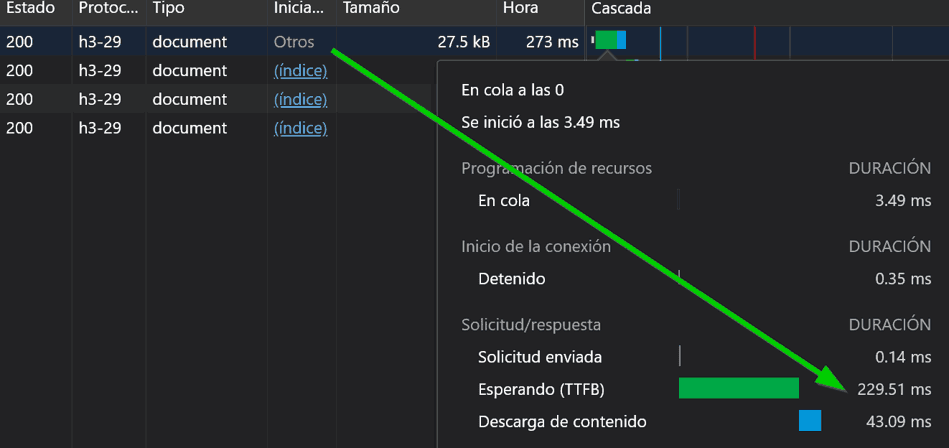
En este segundo ejemplo tenemos una página realizada con WPBakery Page Builder. Es un WooCommerce en dos idiomas, con WPML (al que también se ha criticado mucho y no siempre con razón), muchos filtros de productos y bastante carga de plugins.

La respuesta en menos de 230 milisegundos, creo que es un muy buen resultado teniendo en cuenta toda la complejidad de la página.
¿Quiero decir con esto que ambos maquetadores son más rápidos que Gutenberg? Pues como buen gallego que soy, diré que depende, o responderé con otra pregunta ¿rápidos en qué? Si hablamos de rápidos en la respuesta desde el backend, dependerá de lo bien optimizado que tengamos todo el conjunto de servidor web, base de datos, caché, etc.
Si hablamos de rapidez en la realización de la página, depende de la habilidad que tengamos con Gutenberg y los bloques adicionales que hayamos instalado o nuestra habilidad con Divi o el maquetador con el que estemos tratando. Estoy totalmente seguro que hay implementadores que realizarán una página en la mitad de tiempo que utilizo yo, o incluso menos.
Pero, ¿generan tal cantidad de basura en el código resultante?
Aquí sigo escuchando muchas veces la misma frase: «Gutenberg genera HTML», ya y Elementor genera chocolate con churros, ¿no? Y Divi churros a secas… pues no, Divi guarda shortcodes en la base de datos, pero al final Divi se encarga de convertir esos shortcodes en HTML, porque, señores: Los navegadores interpretan HTML, ni shortcodes, ni los comentarios de Gutenberg ni nada por el estilo. Esa parte se queda en la base de datos y lo que se vuelca al cliente es HTML puro (si, lo sé, con algo de CSS, JavaScript, un JSON u otras cosas, pero básicamente HTML).
Otro tema es el tiempo que tarde en generar dicho HTML porque se puede volcar directamente desde la base de datos o tener que preprocesarlo (shortcodes), pero aquí intervienen diversos factores, por ejemplo que ya lo tengamos pregenerado en memoria en un Redis y pueda ser más rápido el shortcode que la versión ya guardada en HTML, porque tengamos que leer desde un MySQL más lento que la memoria RAM.
Y no, los shortcodes ni son la última maravilla y solución a todo, ni son el demonio. Todos solemos hablar maravillas del estupendo plugin Contact Form 7, que como bien sabes… genera shortcodes que se encarga de convertir a HTML para que el navegador lo muestre al usuario.
Entonces ¿cuál es el problema con los constructores visuales?
El problema más común con los constructores visuales es la cantidad de elementos HTML que generan, un div con un div outer con otro div inner, etc., etc.. pero esto es un problema de los constructores visuales y en ocasiones también de Gutenberg, que trabaja con bloques y ahí… tenemos de todo.
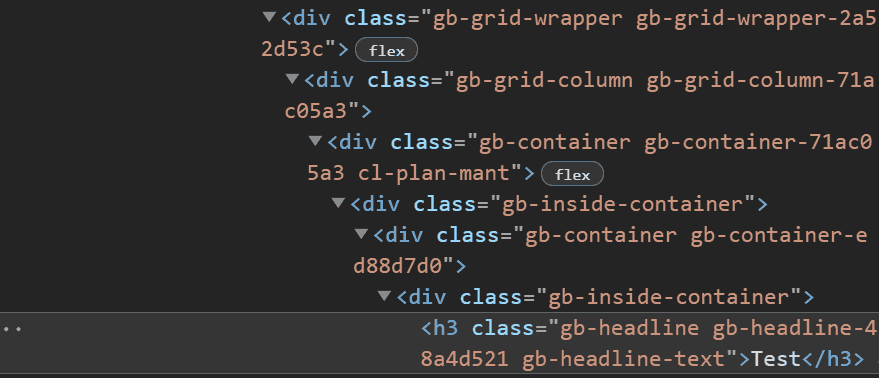
Por eso, lo primero que debemos hacer es no generalizar, si por ejemplo vemos la siguiente estructura de divs:

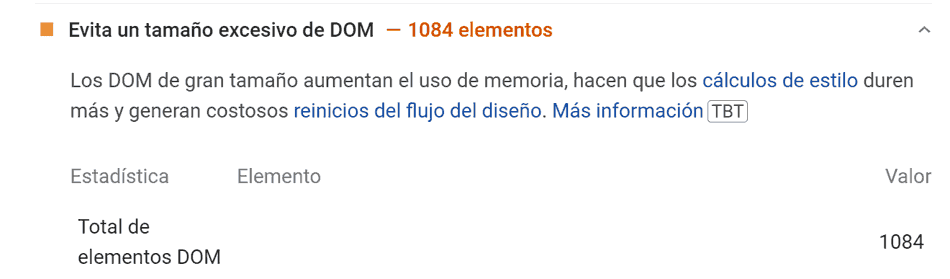
Podemos observar que para mostrar el encabezado de tercer nivel (H3) tenemos una estructura de 6 divs que hacen crecer el DOM (Document Object Model) y que luego nos dará la consiguiente protesta de Google diciendo que el DOM es muy grande:

Bien, para los que tengan curiosidad, la estructura mostrada arriba está realizada con Gutenberg (no con uno de los constructores «culpables»), con el tema GeneratePress. Si hubiésemos hecho ese trabajo de forma «artesanal», podríamos haber llegado al mismo resultado con uno o dos divs y un poco de CSS, pero lo que consiguen los editores visuales (ya sea Gutenberg o cualquier otro) es darnos muchas opciones para todo tipo de casos y no algo específico y adaptado solo a lo que queremos mostrar en ese momento (hecho a medida).
Pero es que Google se queja mucho del código de mi página hecha con Elementor
Si, cierto, si quieres una página perfecta en cuanto a puntuaciones, tendrás que afinar mucho los tiros o tener un gran presupuesto, «Google está acercando la web a todo el mundo», pero «la web del que tenga dinero para pagar los mejores desarrolladores».
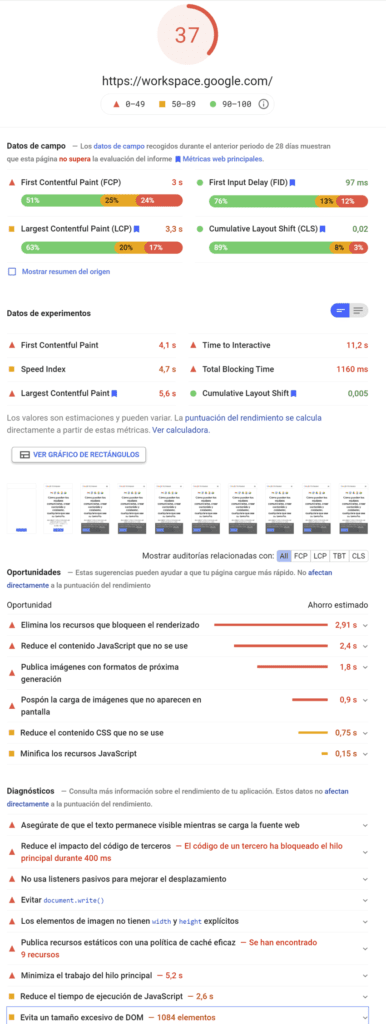
Si volvemos a la captura en la que Google se queja del excesivo tamaño del DOM… bueno, no es de la página realizada con Gutenberg, sino de una página suya: https://workspace.google.com/
Y los resultados no son muy buenos que digamos:

Entonces ¿Qué debo hacer?
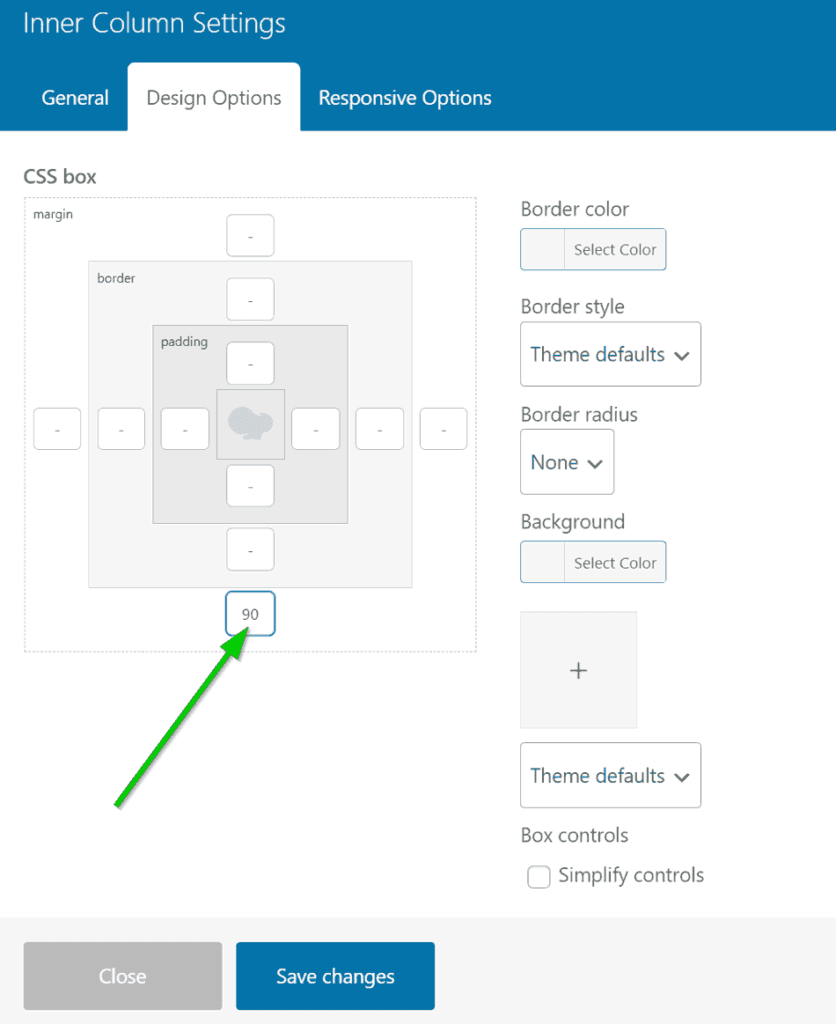
Usar las cosas con cabeza y moderación. He optimizado algunas páginas con Visual Composer que para separar dos secciones diferentes insertaban «separadores», como cada separador separaba 30 pixels, insertan 3 para lograr dicha separación…
Si en vez de hacerlo así, insertamos solo uno y en las propiedades del separador cambiamos el margin de 30 a 90… nos ahorramos varios divs que se insertan con cada separador. Pero si lo hacemos bien y en lugar de eso, en la sección superior le damos una margen inferior de 90 pixels… nos ahorramos todos los separadores, menos elementos DOM, más rapidez en la carga y menor complejidad en el diseño.

Pero aquí llegamos a uno de los quid de la cuestión, el uso correcto de la herramienta, porque este ejemplo que os acabo de contar de los separadores, lo he visto igualito en diseños realizados con Gutenberg, o columnas con bloques dentro que incluían otros bloques y… vamos, que el problema está en como se diseña visualmente en lugar de si es con Gutenberg, Divi o el maquetador que se quiera.
Y no siempre es incorrecto, a veces el diseño requiere que se hagan ciertos «apaños» que no son lo más adecuado, pero en cambio funcionan para lograr el diseño esperado.
¿Y los maquetadores no presentan más problemas?
Si, otro de los grandes problemas que presentan es que acercan la creación de webs a más gente… lo mismo que con WordPress que dan la posibilidad de tener una web a un mayor abanico de personas; lo mismo pasa con los maquetadores visuales.
Podremos echar pestes de Visual Composer, pero ha hecho más por acercar WordPress a un gran público de lo que ha logrado ningún otro software.
El 99% de la gente que he oído echar pestes en contra de Divi, Elementor o Visual Composer, son compañeros de profesión, es decir, programadores. Yo mismo, hace unos años al inicio de entrar en contacto con la comunidad WordPress, tenía un discurso en contra de los implementadores… ojalá hoy en día contase con un buen implementador y yo dedicarme a programar otras partes de backend.
Si en algún momento tuve una actitud de altanería acerca de los implementadores, que lo reconozco que así fue, hoy en día tengo claro que cada tarea necesita su propio profesional, ya sea un experto en accesibilidad, un frontend, diseñador, maquetador, implementador, copywriter, SEO, SEM, experto en servidores… uno puede hacer un poco de todo, pero como ya comenté antes, un buen implementador hará una página con Gutenberg, Divi, Elementor o lo que sea, dos o tres veces más rápido que yo y con un resultado visual más conseguido que el mío.
Dicho esto, creo que el gran problema de los maquetadores somos nosotros, los programadores, porque no hacen las cosas tan bien como nosotros, producen un código peor que el que hacemos nosotros y nos van a quitar el trabajo… bueno, creo que a estas alturas ya deberíamos saber todos que hay trabajo suficiente para cada uno de nosotros, y son necesarios desarrolladores que realizan páginas a un precio ajustado con un Divi y clientes que necesiten una web totalmente a medida. Se necesitan hamburguesas del Burger King y hamburguesas gourmets con estrella Michelin.
Me parece muy válido eso de «yo no trabajo con Divi o Elementor, solo webs a medida«, desde luego, cada uno debe situarse en su nicho, con sus precios y su forma de trabajar, pero lo que no deberíamos hacer es menospreciar a los que si utilicen Divi o el editor visual de turno que sea, y, sino nos acordaremos de los otros devs que programan de verdad y nos miran por encina del hombro porque nosotros no programamos, lo hacemos con WordPress o yendo un pasito más arriba, porque programamos en PHP y no utilizamos un lenguaje de verdad (por ejemplo Python).
Entonces ¿uso Gutenberg o no?
Pues no debería ser yo quien te dijese si debes utilizar uno u otro, pero ya que estás en mi web y aunque no me pidieses consejo, te lo voy a dar, que para eso es mi web.
Si estás empezando, utiliza Gutenberg, sin lugar a dudas. Si utilizas otro maquetador, yo iría probando Gutenberg en alguna página nueva, pruebas, alguna que otra landing… pero la verdad es que aunque Gutenberg nos permite hacer casi de todo, en ocasiones debemos complementarlo con algo de CSS y aunque sea solo una línea… hay que saber CSS. Si habéis sufrido el desplazar un elemento de Gutenberg a determinada posición o seleccionar varios elementos, sabréis lo que os digo en cuanto a que aún le ganan otros editores. Y cuantas más opciones tenga Gutenberg, más código deberá insertar para adaptarse a todas esas posibles circunstancias.
Gutenberg no es el futuro, es el presente, pero eso no quiere decir que debamos ignorar todo lo demás. Que WooCommerce sea unos de los mejores plugins de e-commerce para WordPress, no quiere decir que sea el mejor, el único o el más adecuado en determinadas ocasiones.
Seamos comprensivos, tengamos en cuenta que hay muchos tipos de clientes, muchas situaciones que requieren diversas medidas y no entremos en la actitud de mirar por encima del hombro a esos otros desarrolladores que utilizan herramientas diferentes a las nuestras o a las que nosotros creemos que son las más adecuadas.
Como ya he comentado desde el principio, yo utilizo Gutenberg siempre que puedo y creo que con buenos resultados en cuanto a rendimiento; aunque dije que no iba a hacer comparativas de tiempos, compararme un poquitín con Google a veces ayuda a subir la moral y viendo los resultados de su página de Google Workspace, que no deja de ser una landing (no estamos hablando de Gmail y toda su funcionalidad), puedo presumir un poco de resultados.
Si, ya sé que está muy mal presumir, pero estoy cansado de que los clientes me vengan contando que Google les dice que su página NO SUPERA su evaluación… SI SUS PROPIAS PÁGINAS NO LA SUPERAN.
Pero nos os fieis de estas medidas ni cualquier otra que veáis por ahí, todo depende de que funcionalidad ofrezca la página, de si convierte realmente… de tantos factores, que las medidas son solo eso, medidas y valen para lo que acabo de hacer, presumir, aunque no aporte nada más.
Si queréis una página rápida y que de siempre el 100% para Google, hacedle caso al gran maestro de WordPress, Fernando Tellado:



Buenísimo el artículo, y ha sabes que coincido totalmente.
Del vídeo ni hablamos 😂
El vídeo es lo mejor del artículo ¿verdad que me ha quedado bien la grabación 😄?
Gracias por el comentario Fernando, espero que nos veamos pronto, pero de verdad, sin cámaras por medio.
¡Hola! Me parece muy acertado todo lo planteado. No tendríamos que caer en polémicas o enfrentamientos sin sentido; todo el mundo tiene su espacio. Sí que tengo que decir que, en mi caso por ejemplo, hay casos en los que empleo directamente el bloque HTML porque… ¡me resulta más rápido ponerlo así que buscar entre la maraña de opciones de configuración!
Por lo demás, me parece que las «pugnas» o «luchas» hoy día son más difíciles de evitar cuando hablamos de diferentes profesionales en un mismo proyecto. Esto es un ejemplo ficticio, pero he conocido de situaciones similares:
El diseñador dice: «este es el diseño impactante y creativo que necesitamos»
El de UX dice: «tú flipas, el usuario se va a volver loco. Tenemos que dejar 7 elementos en el menú principal, y una cabecera más estándar»
El de SEO dice: «yo quería 9 elementos en el menú principal, para poder tener esos productos en un primer nivel de menú»
El de WPO dice: «con ese diseño de cabecera nos cargamos cualquier posibilidad de conseguir buenas métricas»
Por supuesto, cuando lo hace uno sólo, es más fácil conciliar todas esas voces… en principio. Pero lo más importante es ser conscientes de que hay diferentes puntos de vista, que tienen su razón de ser, y han de ser tenidos en cuenta. Tanto dentro de un proyecto como cuando valoramos el mundo web en su conjunto.
Me alegro de que te guste el contenido del artículo Jose Luis y totalmente de acuerdo con lo que dices, muy bien traído el ejemplo del diseñador, UX, SEO y WPO (y otros tantos que podríamos añadir).
Un saludo.
Excelente Fernando 🙂
La verdad es que hay mucha «demasiada» paranoia con la carga de sitios en 0′ n segundos y para eso el usuario es capaz de convertirse a la religión de GTMetrix, PageSpeed I… etc., olvidando en muchos casos la experiencia del usuario y el objetivo final de este «consultar los contenidos de dicho sitio en tiempos medianamente aceptables sin sacrificar los contenidos» porque de lo contrario ¿quien sirve a quien?.
Esperemos que muchos «guríus» del WPO se lean tu artículo y vean el vídeo y bajen sus expectativas por otras más reales, menos Google y más «los usuarios» sin menoscabo de la optimización sensatava ¡evidentemente!
Gracias por contarlo claro y en castellano 😉
Gracias por tu comentario Luis
Un saludo.
A mi no me queda más que agradecer tu humildad y el tiempo que nos regalas para compartir toda esa experiencia y razonamientos tan asertivos (así como los comentarios en este articulo), que nos permiten ampliar nuestro punto de vista y finalmente contribuyen a tomar decisiones fundamentadas en la verdad y no en el apasionamiento fomentado por la ignorancia…
En horabuena
PD Mi web esta en renovación
Gracias, Luis, me alegro de que te puedan ser de utilidad los artículos.
Un saludo, Carlos Longarela.
Me ha encantado, estoy empezando y buscaba información por el tema plantillas, velocidad (ya que es importante porque voy a tener mucha imagen y algo de vídeo) y me ha derivado a tema constructores.
Sí, ya sé que la mayoría recomendáis Generate Press, Pero no me encaja por el tipo de web que quiero hacer y, prometido, la he probado.
Creo que me decantaré por otra clásica, Astra, no sé si es la mejor opción o no, pero creo que encaja más que Generate.
En fin, que me acabo de hacer seguidora vuestra, me ha encantado el artículo.
Gracias!
Hola, Virginia, me alegro de que te gustase el artículo.
Tanto Astra como GeneratePress, ambos son magníficos temas y muy rápidos. Quizás Astra sea más fácil de personalizar desde la parte de administración y quizás GeneratePress ofrezca alguna opción más para programadores. Tienes una muy buena comparativa aquí https://kinsta.com/es/blog/generatepress-vs-astra/ que aunque compara las características de ambos, como resultado dice que cualquiera de las dos son excelentes opciones.
Un saludo, Carlos Longarela.