
Los que trabajamos delante de un editor de texto programando durante muchas horas diarias, necesitamos seleccionar una buena tipografía.
Este es un tema en el que soy un principiante total y para cualquier pregunta relacionada con tipografías, la candidata ideal a solucionaros todo tipo de dudas es la mayor referente en habla hispana de diseño, tipografías y WordPress: Ana Cirujano.
Fuentes para programar
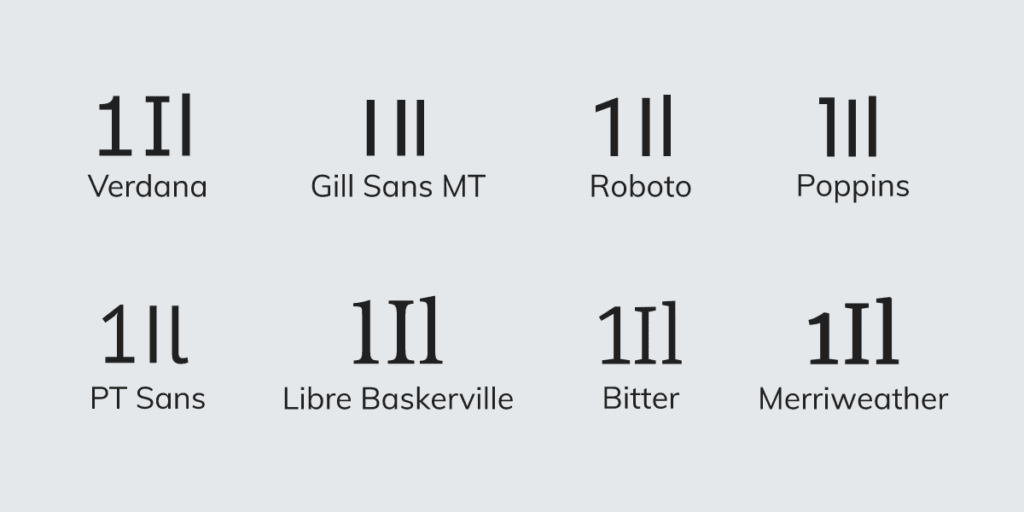
Cuando comienzas a programar, ni te fijas en la tipografía que incluye por defecto tu editor. Pero según va pasando el tiempo, le vas exigiendo un poco más, que se distinga bien la letra ele del uno y de la I mayúscula, el cero de la O, que sea agradable a la vista y quizás descubras las ligaduras y que puedes activarlas o desactivarlas a tu antojo en el editor.


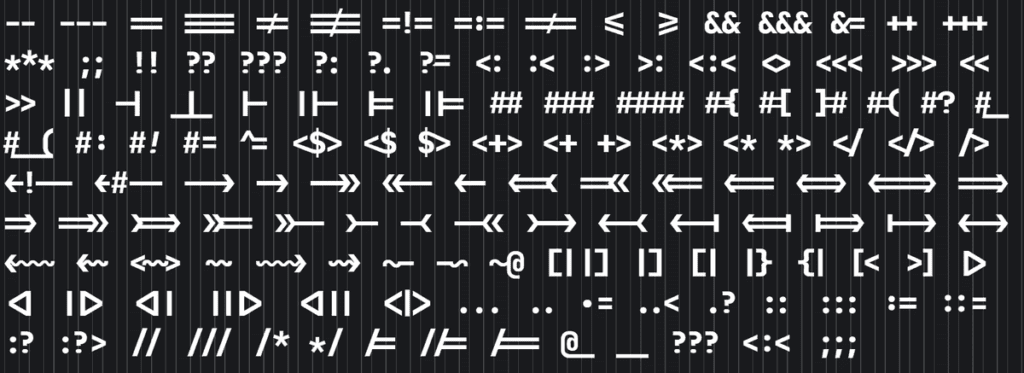
Las ligaduras hacen que dos o más fuentes se vean en conjunto como una sola fuente, por ejemplo las comparaciones de dos signos igual, tres signos igual, el signo mayor e igual, entre otras muchas combinaciones.
No todas las tipografías que soportan ligaduras, tienen todas las posibles.

Monoespaciadas
Las tipografías monoespaciadas son preferibles para la programación, ya que cada carácter ocupa el mismo ancho. Esto ayuda a mantener la alineación y la legibilidad del código, por lo que me centraré en estas tipografías.
Mis favoritas
Desde que descubrí las fuentes con ligaduras, estas son mi predilección. Hay programadores que prefieren no utilizarlas. Es cuestión de costumbre y gustos personales.
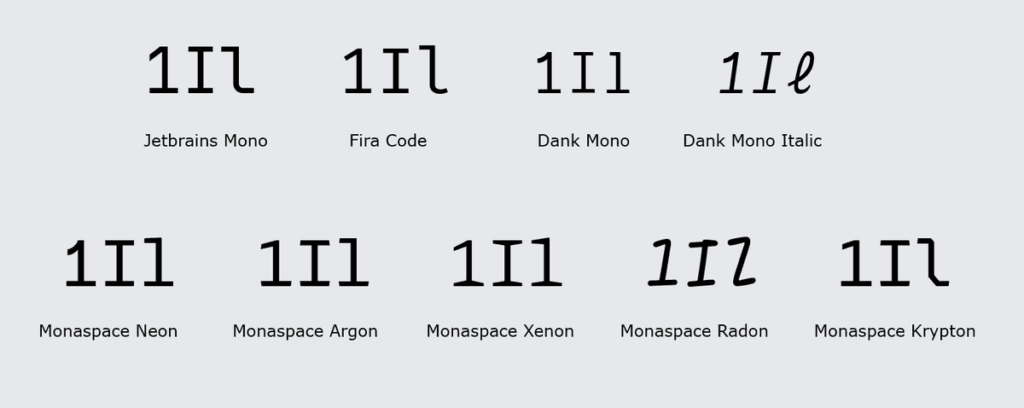
Una de las tipografías que me enamoró desde hace años y pasó a formar parte de mi editor, ya antes del Visual Studio Code (VSC), es la Fira Code con licencia SIL Open Font License 1.1.

He usado esta tipografía desde hace bastantes años, hasta que comencé a buscar alternativas y me encontré con JetBrains Mono, que también está desarrollada bajo la licencia SIL Open Font License 1.1.
Esta tipografía dispone de 142 ligaduras y está disponible en 8 diferentes pesos y variante itálica.
Y estas han sido mis principales tipografías últimamente, alternando entre ellas para editor y consola.
Hasta que la semana pasada, buscando nuevas opciones, me decidí a comprar la tipografía Dank Mono.

Aunque inicialmente me parecía atractiva, no ha sobrevivido en el editor ni un par de horas. Viene con 26 ligaduras, haciendo que algunas muy comunes como => o <= no se encuentren disponibles. Es una tipografía que me gusta para capturas del código, pero no para un trabajo intensivo delante de la pantalla.
Vamos, que para mí sería más una tipografía más de postureo que de trabajo (seguro que esta sentencia no le gustará a más de uno, mis disculpas).
Monaspace: ¿la definitiva?
Y no pasaron ni 24 horas desde que compré Dank Mono hasta que me encontré por Twitter (lo de X lo dejamos para otro momento) un mensaje de Github Next anunciando Monaspace.

Aquí ya le he puesto los cuernos definitivamente a mi siempre fiel Fira Code, he caído rendidamente enamorado de esta tipografía y sus futuras posibilidades.
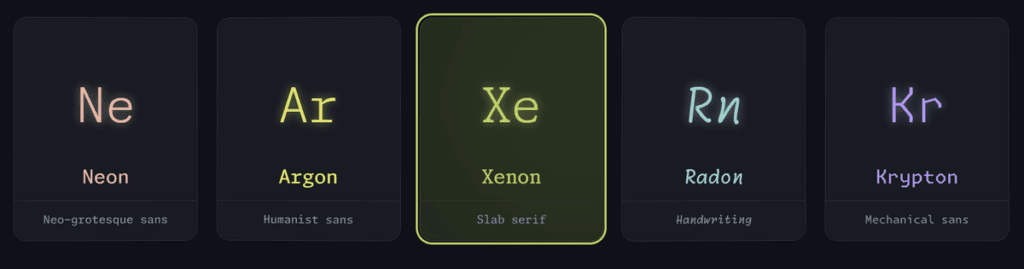
Monaspace es una superfamilia con 5 fuentes (Neon, Argon, Xenon, Radon y Krypton) y tres ejes variables.
Podríamos mezclar fuentes en una misma frase, lo que sería ideal para usar como cuerpo regular Neo y Radon para las cadenas de texto, o como sugieren en su página para mostrar las sugerencias de Copilot con Krypton en lugar de texto fantasma (atenuado).
Diferenciar partes del código no solo por el color o grosor, también por el uso de diferentes fuentes combinables. Además, nos hablan del problema de las tipografías monoespaciadas en las que básicamente cada tipo ocupa el mismo espacio ya sea una w o una i y como lo han solucionado/compensado con una técnica de texture healing (saneamiento de texturas).
No nos emocionemos, de momento VSC aún no nos permite esto de mezclar fuentes, pero tratándose VSC, Copilot, Github, Monaspace todos productos de Microsoft… ¿Cuánto creéis que tardará en llegar la posibilidad? Podemos ver la siguiente note en Github:
Note: Variable fonts are not yet well-supported in VS Code, and it is not yet possible to mix multiple fonts. Stay tuned, we’re talking with the VS Code team about it!
https://github.com/githubnext/monaspace
Esta tipografía dispone de 140 ligaduras divididas en 10 conjuntos y las podemos activar/desactivar sobre la base de dichos conjuntos.
Si las queremos activar todas, utilizaremos la siguiente línea en nuestro archivo de configuración (la línea editor.fontFamily es para activar una de las fuentes, la primera será la que se use):
"editor.fontFamily": "Monaspace Neon, Monaspace Argon, Monaspace Xenon, Monaspace Radon, Monaspace Krypton",
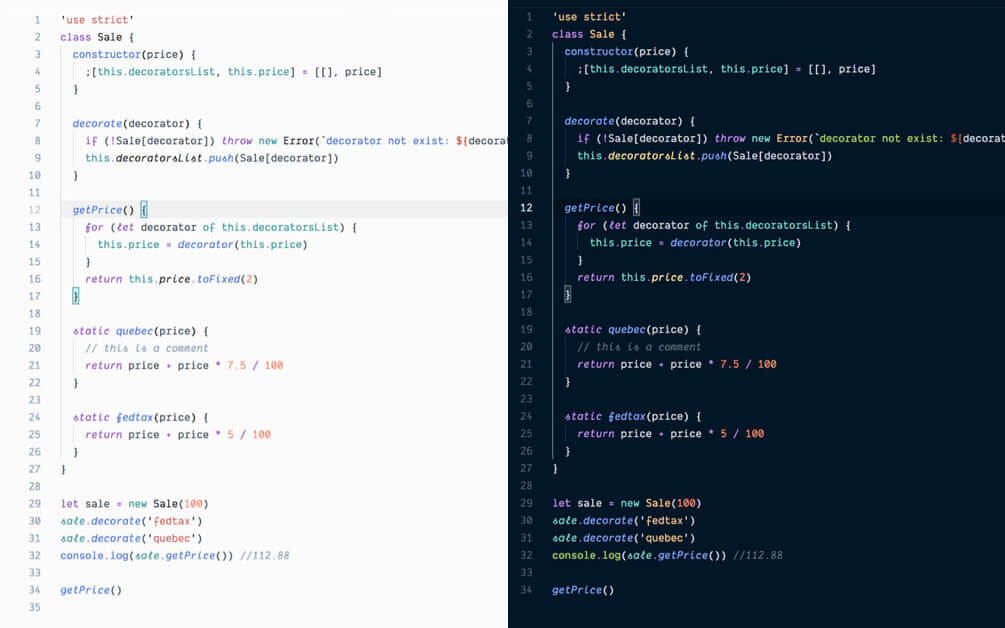
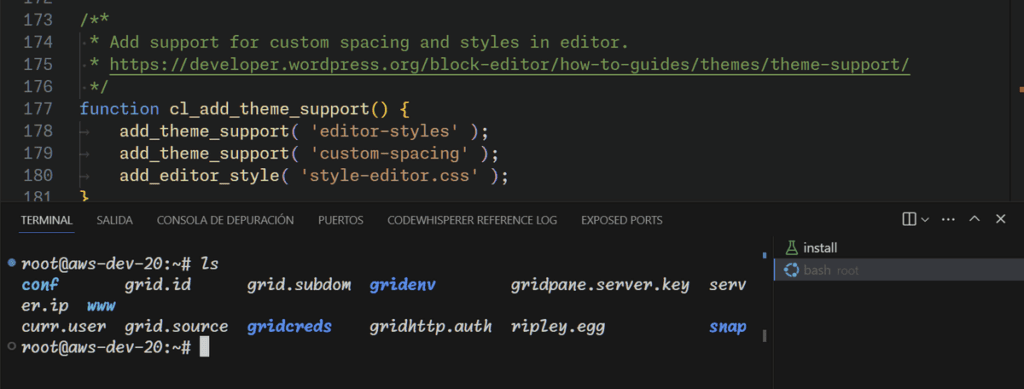
"editor.fontLigatures": "'ss01', 'ss02', 'ss03', 'ss04', 'ss05', 'ss06', 'ss07', 'ss08', 'calt', 'dlig'",Mientras que VSC no nos permite varias fuentes en el mismo texto, al menos nos permite seleccionar diferentes fuentes para editor, ayuda contextual o consola. En el siguiente ejemplo he utilizado Monaspace Neon para el código y Monaspace Radon para la consola, pero las posibilidades a futuro son muy interesantes.

Quiero expresar mi agradecimiento a Ana por su valiosa contribución en la revisión del artículo y por sus sugerencias para perfeccionarlo.
Buenas y gracias.
Ya la tengo probando con todas las ligaduras.
La que tenía ahora era Cascadia, aunque había usado Fira Code, creo que todos hemos pasado por ella, y alguna que otra más
Un saludo.
Me alegro Javi, a ver si ahora vienen novedades para VSC y el uso de varias fuentes en la misma definición.
Un saludo.