En varias ocasiones me ha pasado que, debido al CSS de algún plugin, bloques o del tema, todos los bloques de Gutenberg están alineados a la izquierda, sin ninguna separación de la barra izquierda.
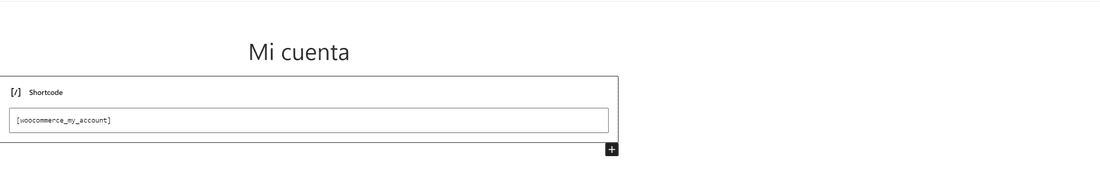
Algo así como en la siguiente captura:

Aunque solo sea un efecto visual, resulta bastante incómodo trabajar con los contenidos alineados totalmente a la izquierda, especialmente cuando estamos utilizando una pantalla de gran tamaño.
La solución es simple y efectiva: centrar el bloque. Para lograrlo, aplicamos un margen automático tanto en la izquierda como en la derecha.
Antes realizábamos esta tarea con margin-left: auto; y margin-right: auto; pero ahora deberíamos hacerlo con margin-inline-start y margin-inline-endque aunque son similares, tienen en cuenta ltr y rtl tomando el inicio y fin a izquierda o derecha dependiendo de la dirección del lenguaje.
Pero además tenemos la manera abreviada para ambos que es margin-inline (para la parte superior e inferior tenemos margin-block).
Este CSS lo añadimos mediante el hook admin_head para añadirlo en la cabecera, pero solo de las páginas de administración que es donde editamos los bloques.
Sin embargo, con el fin de evitar cargar esta línea de CSS en páginas de administración que no usen bloques, la envolvemos en una condición que verifica si se está utilizando el editor de bloques.
El código de la solución
El código resultante que nos soluciona el molesto problema es el siguiente:
/**
* Add custom css to admin view to fix the problem
* with blocks sticked to left margin.
* Added only in block editor pages.
*
* Carlos Longarela <[email protected]> Oct. 2023
*
* @return void
*/
function cl_add_admin_css() {
$current_screen = get_current_screen();
if ( method_exists( $current_screen, 'is_block_editor' ) && $current_screen->is_block_editor() ) {
echo '<style id="cl-block-margins">
.editor-styles-wrapper .wp-block {
margin-inline: auto !important;
}
</style>';
}
}
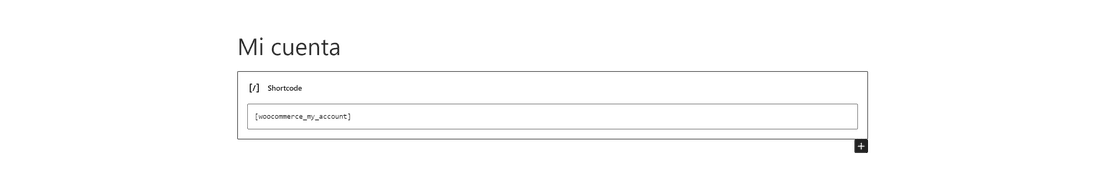
add_action( 'admin_head', 'cl_add_admin_css' );Que nos mostrará los contenidos de la siguiente manera:

Este post en una joya. Es muy molesto ese comportamiento en el administrador cuando estás creando contenidos. Muchas gracias por la aportación Carlos.
Un abrazo inmenso camarada.
Bueno, es que creo que ambos lo hemos sufrido en más de una web 😉
Y tú que ves el post con buenos ojos 😘
Abrazos.